コンチワ。ヘッダー職人ノリハナ(@infnity_87_)です。
先日、ブログリニューアルを行いました。
[n❁h]ブログリニューアルしました!テーマ、ロゴ、ヘッダー画像を一新! | NORY*NOTE
その際使ったヘッダー画像は手持ちのアプリと写真で制作しました。
お陰様で評判も良く、作った甲斐がありました。マジ、嬉しい。

▲本家はるぅな(@haruna1221)さんにもお褒めいただきました。嬉しい。
意外と作り方は簡単なので、皆さんにもご紹介したいと思います。
ご興味のある方はぜひご自身で作ってみてください。
ブログテーマなどによって天地左右の幅は変わってくると思いますが、既存アプリを使っての制作になるため、サイズは大まかです。
あくまでプロでなくても簡単にここまでならできるよ。というレベルです。※現に僕のブログも左右は少し切れてます。
ごりゅご.com風「ヘッダー画像の作り方」
参考にさせていただいたのは、こちらブロガーごりゅご(@goryugo)さんの運営する『ごりゅご.com』のヘッダー画像です。※皆さん、ブログ名は『だいたい言いたいだけ』ではありませんよ(キッパリ)!
これです。ごりゅごさんが全面に出ていて、かっこいいですね。
必要素材
必要な材料はこちら。※iPhoneでの制作になります。
- iPhone
- コラージュアプリ『Moldiv』(無料)※まずは無料でお試しを
- 合成アプリ『Twin Collage』(無料)
- お気に入りの写真。枚数は適宜(今回は写真32枚+正方形ブログロゴ1枚)
これだけです。
Moldiv コラージュフォトエディター
価格: 無料 (記事の掲載時)
![]()
価格: 無料 (記事の掲載時)
下ごしらえ
写真
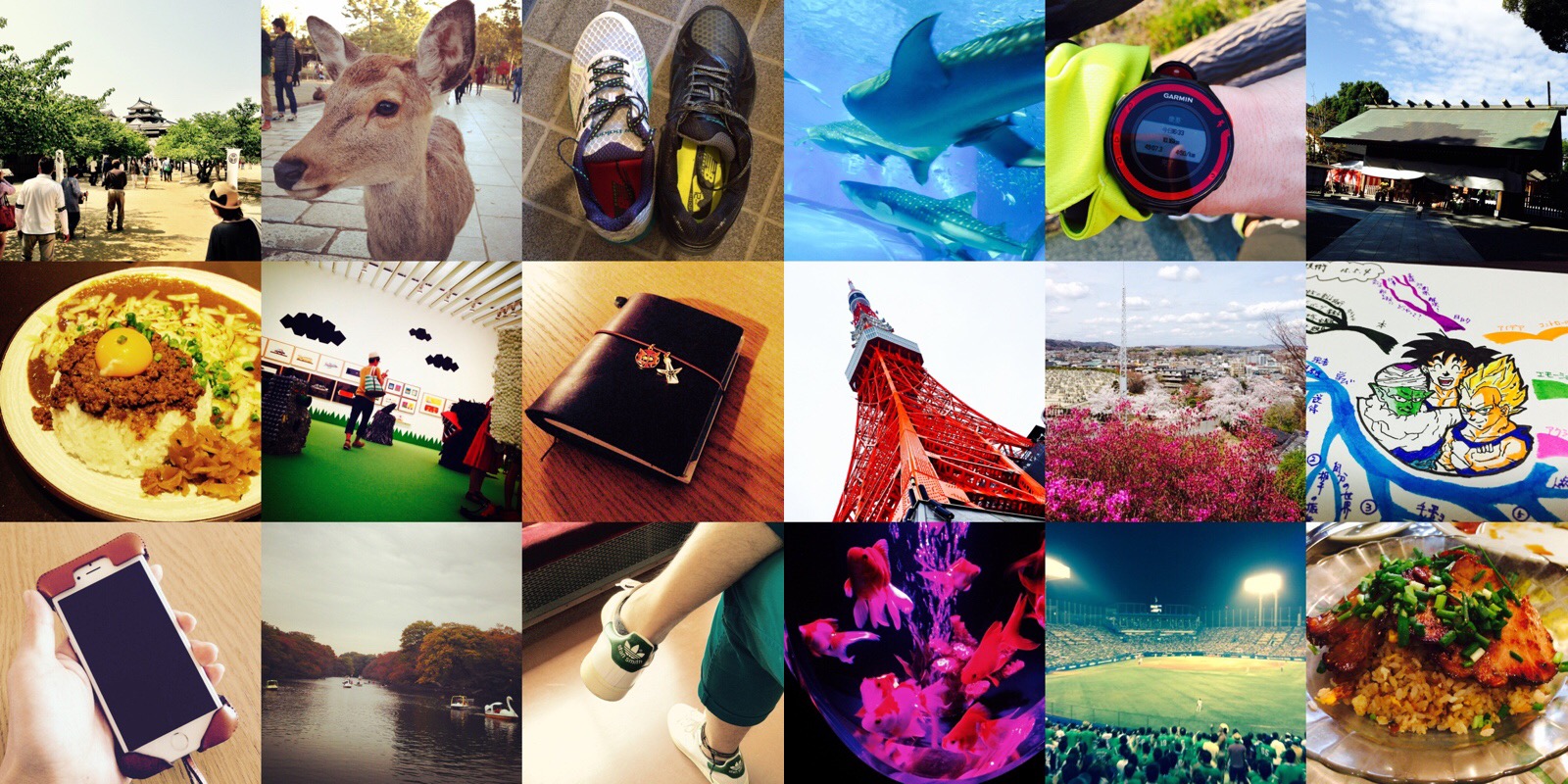
まずお気に入りの写真を36枚用意します。
僕の場合はたくさん写真を使いたかったのと、ブログロゴを大きく(4枚分サイズ)入れたかったので、32枚(写真)+1枚(ロゴ写真)用意しました。
写真を大きめに使うなら、4×4枚の16枚でも可能だと思います。
下ごしらえとして、それらの写真をMoldivやInstagramなどのフィルターアプリを使って、色調やトーンなどを調整・加工しておきます(僕はデフォルトの写真をアプリを使いました)。
こうすると仕上がりにリズムが出て、キレイです。料理と同じでひと手間加えると全然違います。
次に写真の配置。これも適当でもいいんですが、使う写真によっては工夫が必要です。
一辺にラーメンやカレーなど料理ばかり、もう一辺に風景ばかりではどこか偏りを感じますよね(意図的に固めて整えるのはいいのですが)。だいたいでいいので、ジャンルが散らばるように配置してみると見栄えが違います。
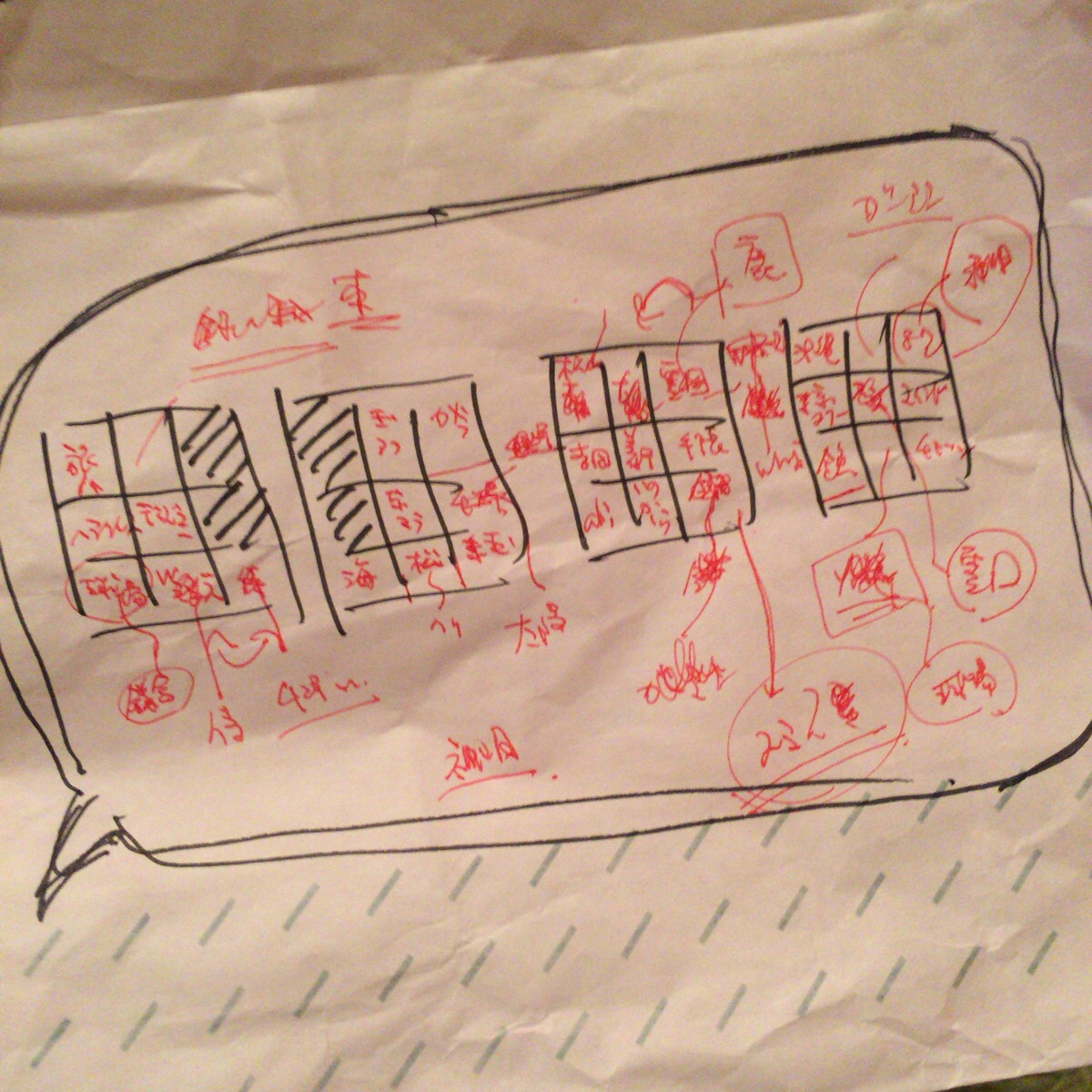
こんな感じでチラ裏でいいので、レイアウトを決めてラフ(設計図)にしておくと後々作業が捗ります。
作り始めてからやり直すと二度手間になり倍以上に時間がかかりますので、事前にやっておくことをおすすめします。
なお、僕の場合、Twitterのヘッダー画像(ブログよりも左右幅が短い)でも併用したかったので、端には切れてもいい写真を配置しました。
下ごしらえはだいたいこんな感じです。
安心してください。準備をしっかりすれば、後は楽ちん。
アプリで調理
(設計図があればそれに従って、)素材写真をどんどん合成していきます。
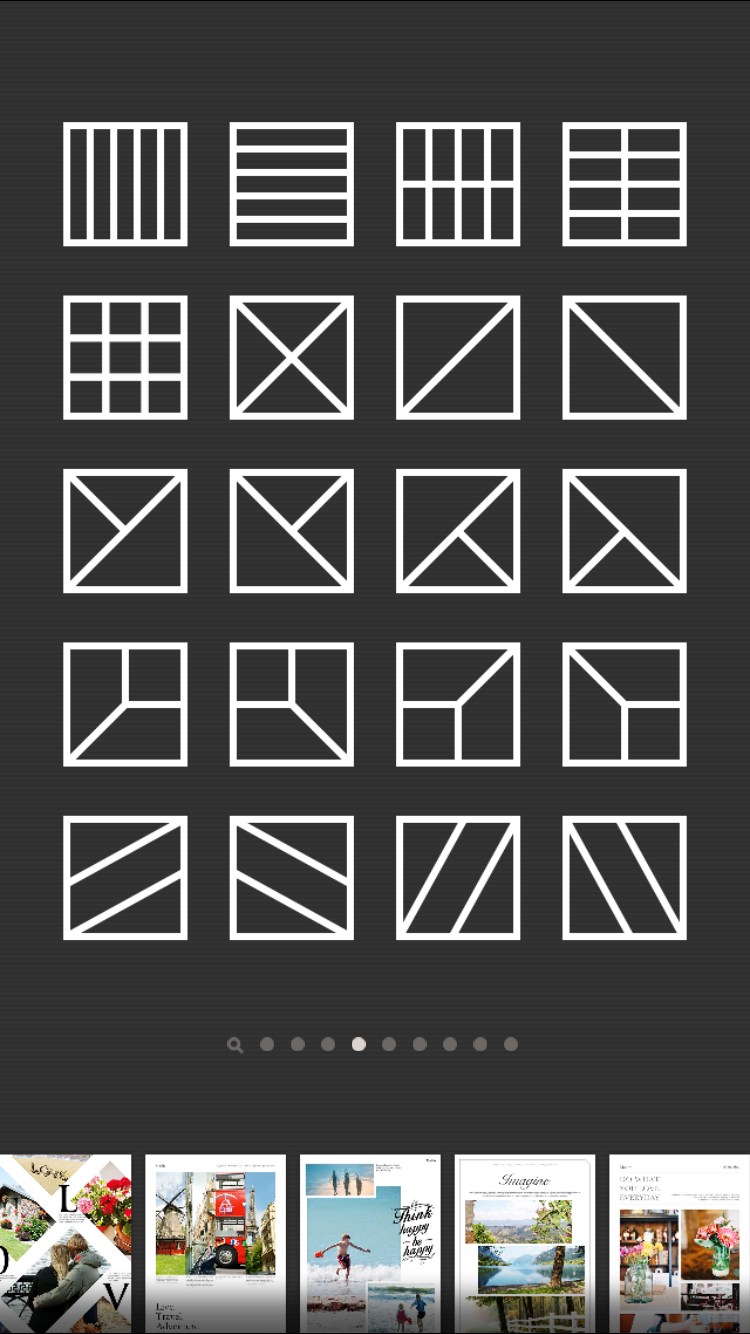
使うのはコラージュアプリ『Moldiv』。9枚の写真毎に合成していき、1枚絵(中サイズ絵とします)を4枚つくります。
▲左上の9コマ分割を使います。
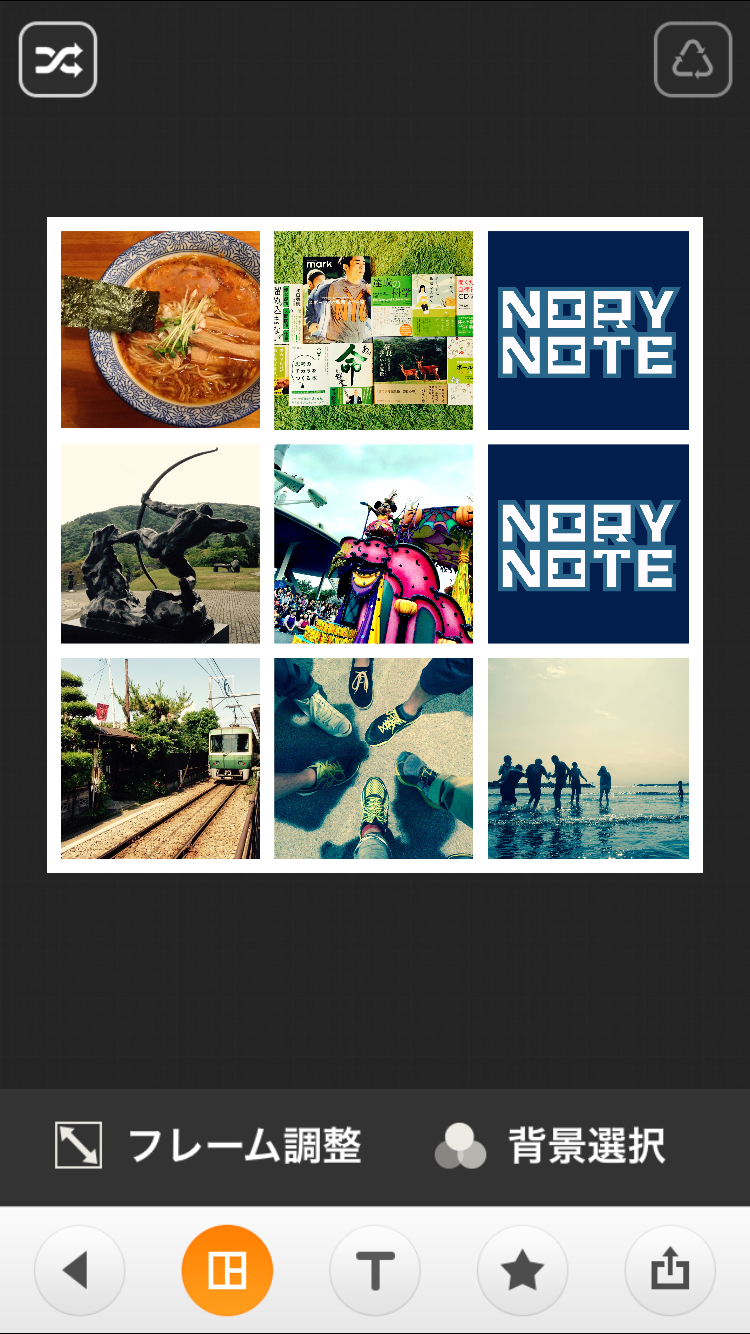
▲ 写真を配置。右上と右中央のロゴはピンチアウトさせて調整。
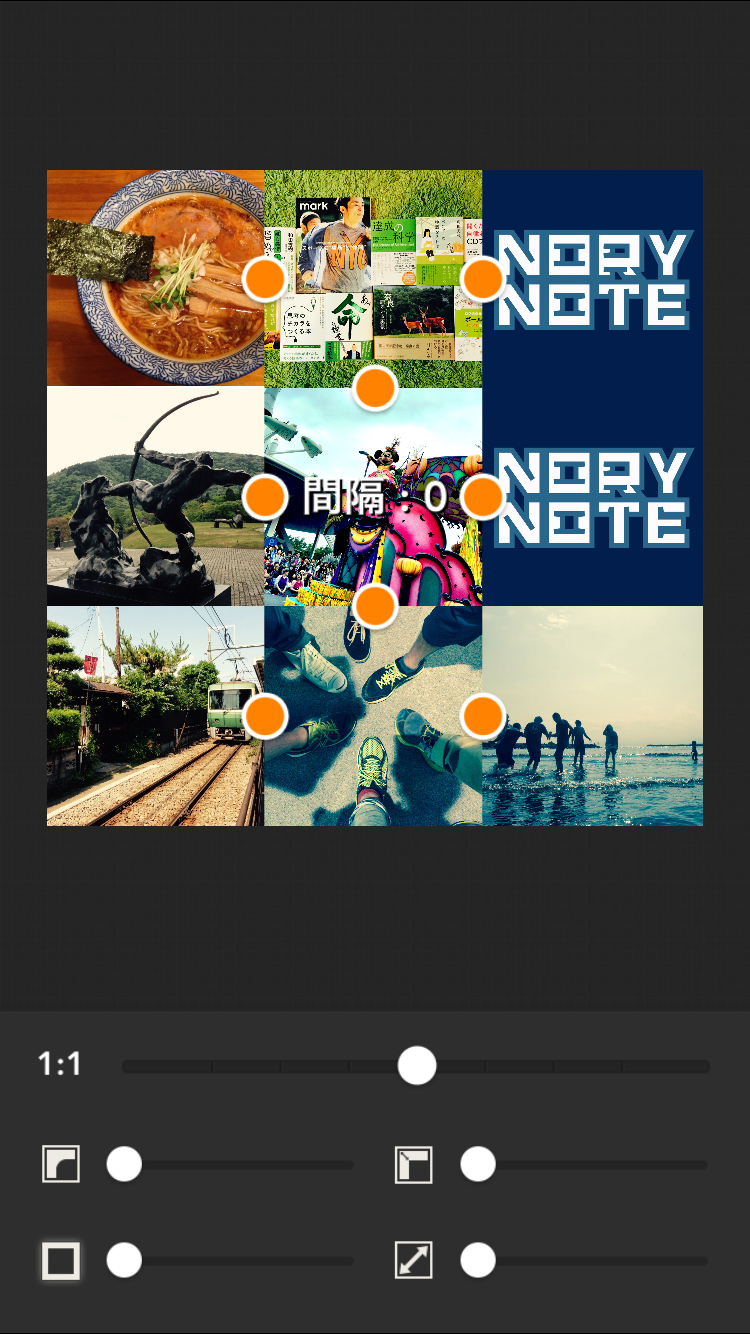
▲右下のボタンで写真間隔を0にします。
▲仕上がり一枚絵に見えるようにします。ロゴが手(指)調整になるので、結構大変。一枚の絵を4分割にするアプリがあれば教えて欲しいです(切実)。
で、出来上がった中サイズ絵を合成アプリ『Twin Collage』を使って、大サイズ絵2枚にします。
▲もう一方も。
最後にその2枚を組み合わせて完成です。
できあがり!
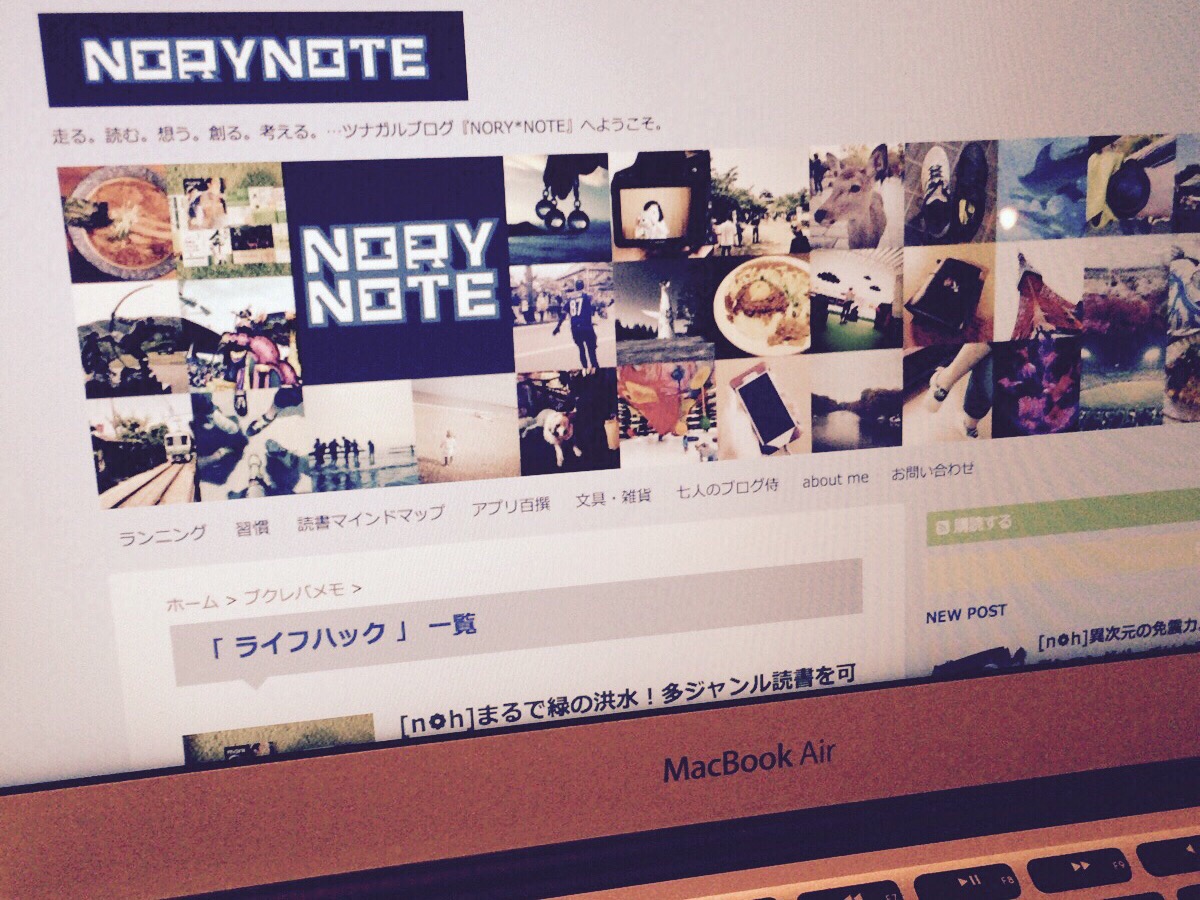
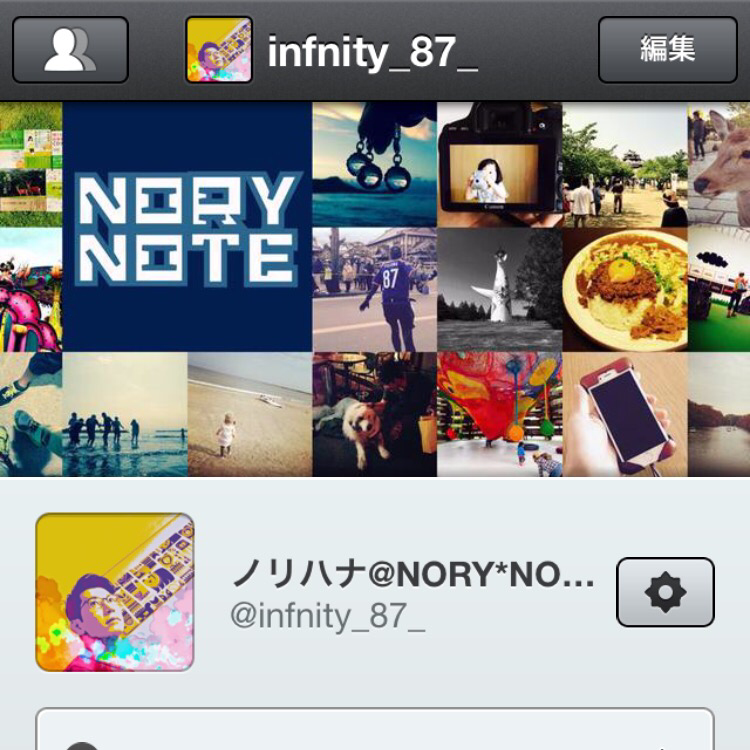
▲完成です。
▲PCはこんな感じ。
▲僕のメインアプリ『Tweetbot』。かっちり入ってます。
まとめ
いかがでしたか?
意外とそんなに難しくないでしょ。
これねぇ、ほんとおすすめ。
好きなものや思い出の写真を使って作るから、写真を選ぶ時に当時の記憶が蘇ってきて楽しいし、好きなものばっかりだから作ってる最中もめちゃめちゃ楽しいんです。
皆さんも、思い出に浸ってニヤニヤしながら、ぜひ作ってみてくださいね。
それでは今日はこの辺で。 また明後日くらいにお待ちしています。
![]()
価格: 無料 (記事の掲載時)
![]()
価格: 無料 (記事の掲載時)
最後までお読みいただきありがとうございます!お役に立ったエントリーはシェアいただければ嬉しいです!
定期購読にTwitter&Feedlyのご登録も併せてどうぞ!
































![[n❁h]俺的最強メモ術『100円ノート超メモ術』とそれを支える三種の神器はこれだッ! #七ブ侍 #木曜日*4](http://i1.wp.com/noryhana.net/wp-content/uploads/2014/07/slooProImg_20140717000856.jpg?resize=200%2C200)
![[n❁h]ランニングシューズは余裕のあるサイズを!足の親指爪が爪下血腫で真っ黒に。](http://i2.wp.com/noryhana.net/wp-content/uploads/2015/03/slooProImg_20150318115006.jpg?resize=200%2C200)
![[n❁h]少し多めの荷物にちょうどいい!〈モンベル〉クロスランナーパック7で20kmほど走ってみた。](http://i0.wp.com/noryhana.net/wp-content/uploads/2015/07/slooProImg_20150710232328.jpg?resize=200%2C200)
![[n❁h]壱萬円をお賽銭する!神社ミッションを2回やったら結果がすごかった!](http://i2.wp.com/noryhana.net/wp-content/uploads/2016/01/slooProImg_20160101215635.jpg?resize=200%2C200)
![[n❁h]日記用手帳をほぼ日からマイブックに変えますねん。](http://i0.wp.com/noryhana.net/wp-content/uploads/2016/10/thumbnail1.jpg?resize=200%2C200)
![[n❁h]ノート沼がやばい!知らぬ間に集まったお気に入りのノート15種。](http://i2.wp.com/noryhana.net/wp-content/uploads/2015/06/slooProImg_20150601235737.jpg?resize=200%2C200)
![[n❁h]徹底比較!トラベラーズノート用リフィルのおすすめNO.1はこれだ!](http://i0.wp.com/noryhana.net/wp-content/uploads/2014/12/slooProImg_20141220003009.jpg?resize=200%2C200)
![[n❁h]レース本番前に必ず再設定しておこう!〈GARMIN(ガーミン)〉Fore Athlete 220Jの自動ポーズ機能を解除する方法。](http://i1.wp.com/noryhana.net/wp-content/uploads/2014/11/slooProImg_20141112133637.jpg?resize=200%2C200)
![[n❁h]連続より積み上げが効く!習慣化アプリ『Countap』の使い方ガイド完全版。](http://i1.wp.com/noryhana.net/wp-content/uploads/2018/03/thumbnail-4.jpg?resize=200%2C200)
![[n❁h]トラベラーズノートのリフィルをツイストリング化。文具カスタマイズ熱がヤバイ。](http://i1.wp.com/noryhana.net/wp-content/uploads/2016/01/slooProImg_20160114224226.jpg?resize=200%2C200)

コメントを残す